H5跳转视频号有哪些高效的方法?
运营-李珊 •
352 次浏览 •
0个评论 •
2024年02月08日
响应式设计是在HTML5之前的一个重要步骤,它使得网页能够根据不同设备和屏幕大小自动调整布局和内容展示。一个很好的响应式设计例子是BostonGlobe.com网站,它能够根据任何内容自动调整尺寸大小。然而,实现响应式设计并非易事,需要考虑一些基本概念和解决方案。
使用CSS的媒体查询功能可以根据不同的屏幕尺寸和设备特性来应用不同的样式和布局。通过设置不同的媒体查询规则,开发者可以为不同的屏幕大小和设备类型提供最佳的用户体验。
使用弹性盒模型(Flexbox)和网格布局(Grid Layout)等技术可以实现灵活的布局,使得网页元素能够自适应不同的屏幕尺寸和方向。这些布局技术可以帮助开发者更好地控制和调整页面的结构和排列。
如何让H5跳转视频号,操作操作如下:
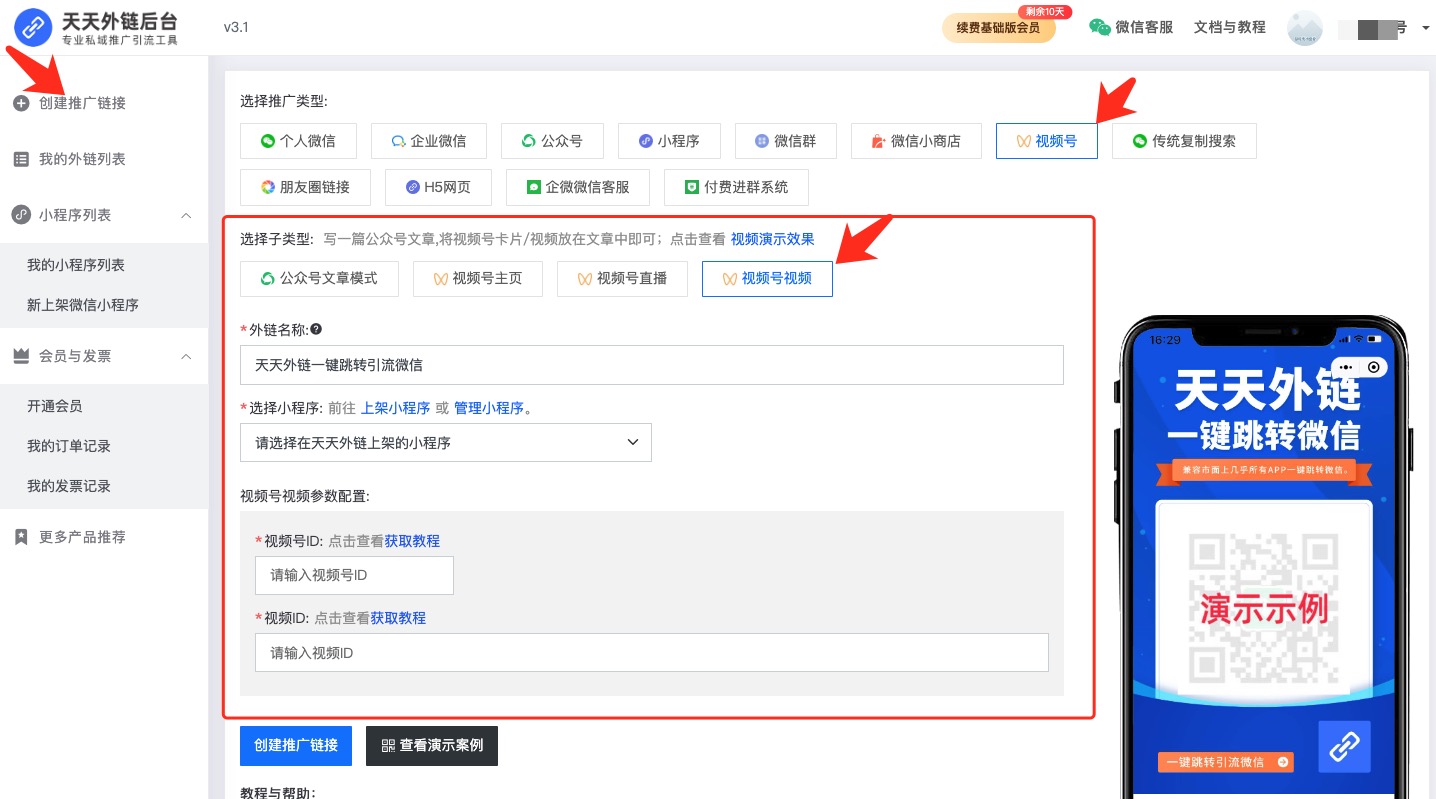
第一、点击上方链接,进入天天外链配置系统,创建跳转链接。

第二、该页面内,选择推广的类型,比如:视频号(根据自身实际需要进行选择,这里作者只是以小程序为例为例)再填写相应的信息和参数(一定注意信息的准确性)

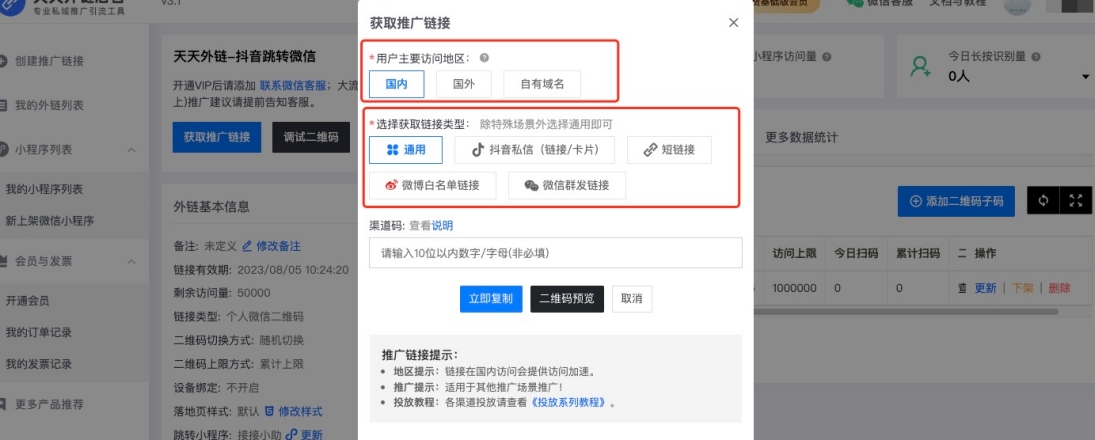
第三、点击外链详情,即可复制链接,将生成的链接直接放置在您自己H5中。只需要在自己H5中生成一个能够跳转的页面或者按钮即可

响应式设计中,处理来自第三方的图片和广告可能会带来一些挑战。开发者需要确保这些媒体元素能够适应不同的屏幕大小,并且在加载和显示时保持良好的性能和用户体验。
为了简化响应式设计的开发过程,一些响应式框架如Bootstrap、Foundation等提供了预定义的样式和组件,使得开发者可以更快速地构建响应式网页。这些框架提供了一致的跨浏览器和跨设备的布局和样式,减少了开发者的工作量。
总之,响应式设计是在HTML5之前的一个重要步骤,它使得网页能够根据不同设备和屏幕大小自动调整布局和内容展示。虽然实现响应式设计可能会面临一些挑战,但通过使用媒体查询、弹性布局、处理图片和媒体的技术以及响应式框架,开发者可以更好地实现响应式设计并提供良好的用户体验。
更多相关好文
-
 UC头条超级汇川跳转企业微信获客助手便捷方式! 2025-01-14
UC头条超级汇川跳转企业微信获客助手便捷方式! 2025-01-14 -
 如何解决搜狗跳转企业微信获客助手的高效方式? 2025-01-14
如何解决搜狗跳转企业微信获客助手的高效方式? 2025-01-14 -
 360点晴跳转企业微信获客助手怎么设置? 2025-01-14
360点晴跳转企业微信获客助手怎么设置? 2025-01-14 -
 自研app如何轻松跳转微信?方法是什么? 2025-01-13
自研app如何轻松跳转微信?方法是什么? 2025-01-13 -
 微博白名单无风险跳转微信的配置方法 2025-01-13
微博白名单无风险跳转微信的配置方法 2025-01-13
最新更新
- 链接一键跳转微信
- 抖音私信卡片制作
- 短链/永久链接生成
- 活码/永久二维码生成

自研app如何轻松跳转微信?方法是什么?