如何做到邮件跳转公众号?
运营-李珊 •
330 次浏览 •
0个评论 •
2024年02月14日
移动设备的普及确实对邮件营销产生了重要影响,因此进行邮件内容的移动化优化是非常必要的。采用响应式设计的邮件模板可以根据接收设备的屏幕尺寸和分辨率自动调整布局和元素大小,以适应不同的移动设备。这样可以确保邮件在各种移动设备上都能够正常显示,并提供良好的阅读体验。
在移动设备上,屏幕空间有限,因此邮件内容的布局应该简洁明了,避免过多的文字和复杂的排版。重要信息应该放在页面的顶部,让用户一目了然。同时,使用合适的字体大小和行距,以确保文字在移动设备上的可读性。
移动设备的网络速度可能相对较慢,因此在邮件中使用图片和动画时需要注意优化。图片文件大小应该控制在合理范围内,避免加载过慢或占用过多的流量。动画效果也应该简洁明了,避免过于复杂的动画效果影响邮件的加载速度。
生成链接的具体方式如下:
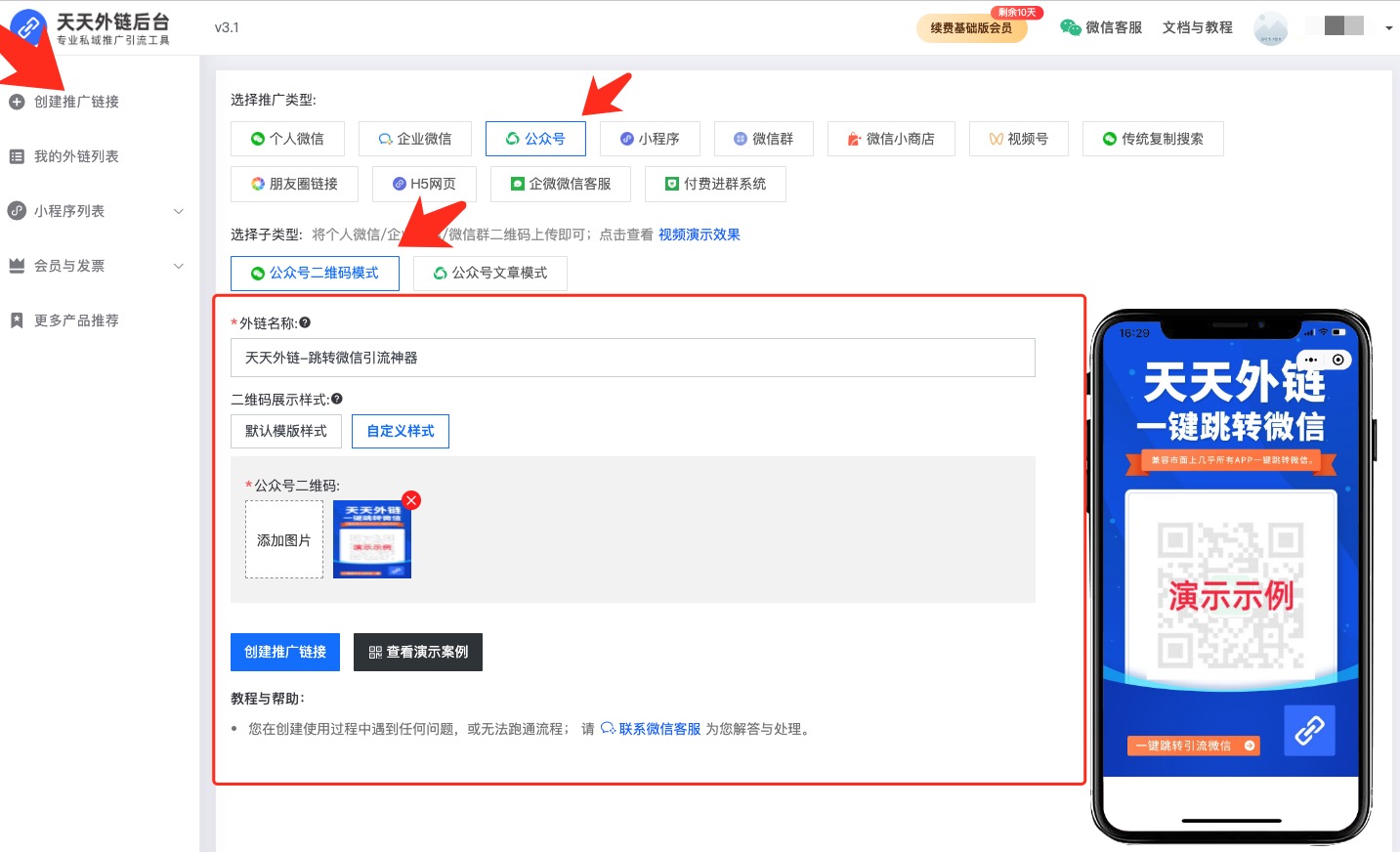
1、点击上方链接,进入外链官网,登录注册,点击“立即免费创建链接”
2、选择推广类型,可以在页面上点击选择推广链接,不用的推广链接适合不同的商家需求,比如,做公众号引流的可以选择公众号类型,然后填写相应的信息。
3、进入链接详情,点击相关的参数和信息来获得推广中

在移动设备上,用户操作屏幕相对不方便,因此确保邮件中的CTA(Call-to-Action)按钮清晰可见且易于点击是非常重要的。按钮的大小适中,颜色醒目,文字简洁明了,以引导用户进行相应的操作。
在发送邮件之前,务必进行多设备测试,确保邮件在不同类型的移动设备上都能够正常显示和交互。可以使用U-Mail邮件营销平台提供的可视化模板编辑器进行预览和测试,以确保邮件内容在移动端的优化效果。
U-Mail邮件营销平台就可以提供非常全面、精准、清晰的统计数据,从打开率、点击率到打开地域、打开阅读时间等等。营销人员可以根据邮件打开数据对邮箱列表进行优化,筛选出优质、高意向客户。同时,也可以根据统计数据对邮件主题、内容等进行优化。
综上所述,通过采用响应式设计、简洁明了的布局、优化图片和动画、清晰的CTA按钮以及多设备测试等方法,可以有效地进行邮件内容的移动化优化,提升邮件营销的效果和用户体验。
更多相关好文
-
 如何使用企业微信渠道活码?企业微信渠道活码有哪些功能? 2025-01-17
如何使用企业微信渠道活码?企业微信渠道活码有哪些功能? 2025-01-17 -
 什么是企业微信成员活码?如何设置教程及使用方法? 2025-01-17
什么是企业微信成员活码?如何设置教程及使用方法? 2025-01-17 -
 企业微信活码设置教程及使用方法,打造高效沟通平台 2025-01-17
企业微信活码设置教程及使用方法,打造高效沟通平台 2025-01-17 -
 企业微信活码是什么?如何做到随时修改二维码中的接待客服? 2025-01-17
企业微信活码是什么?如何做到随时修改二维码中的接待客服? 2025-01-17 -
 企业微信活码如何创建,有什么功能? 2025-01-17
企业微信活码如何创建,有什么功能? 2025-01-17
最新更新
- 链接一键跳转微信
- 抖音私信卡片制作
- 短链/永久链接生成
- 活码/永久二维码生成


自研app如何轻松跳转微信?方法是什么?